このあいだ、こんなツイートをしました。
ワードプレスのテーマを変えたので、再設定をしていたら気がつきました。

「HTMLタグが、確認できない!!」
もう設定はできないのかな…
なんてあきらめていたら、解決しました!
それは、「ウェブマスターセントラル」というページで、HTMLタグを確認する方法です。
この記事では、HTMLタグが見られないときの確認方法を、図とあわせて解説していきます。
もしHTMLタグが見られなくて困ったら、試してくださいね!
3分もあれば確認ができますよ。
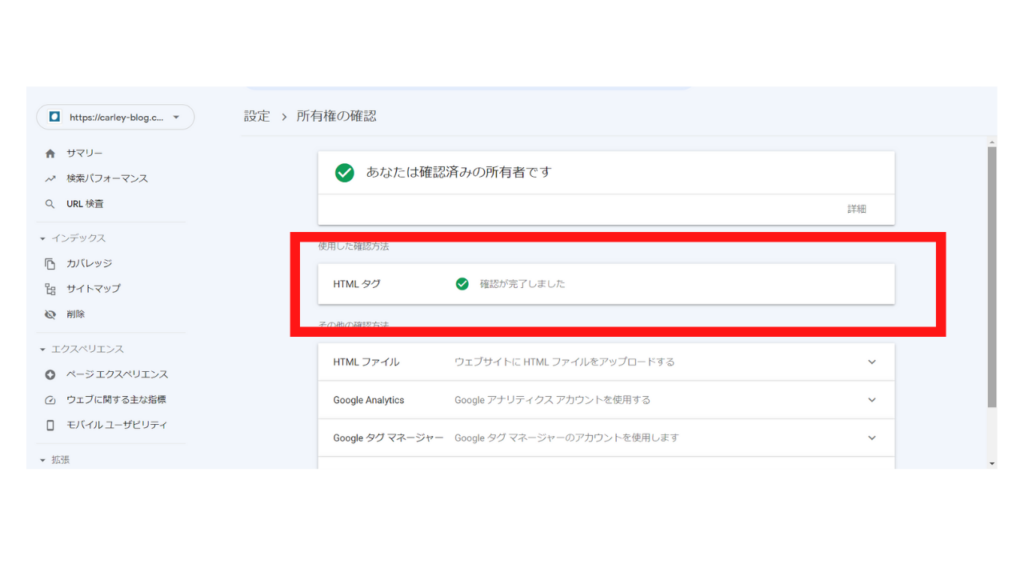
HTMLタグの基本的な確認方法

HTMLタグを確認するには、次の順番でクリックしていきます。
サーチコンソールをひらく→設定→所有権の確認
通常であれば、こからHTMLタグを選択して確認することができます。
でもわたしの場合は、クリックすらできない状態でした。

データも保管していたわけではないので、困りました。
3ステップでカンタンに解決できる!
でも安心してください。
3ステップ、3分で解決します!
ここからは、図とあわせて説明していきますよ。
ウェブマスターセントラルにアクセス
Chromeで、「Google ウェブマスターセントラル」と検索します。

「確認の詳細」をクリック
つぎに、右端にある「確認の詳細」をクリックします。

「詳細」を押す
さいごに、「詳細」をクリックすると、HTMLタグがあらわれます。

これだけです!
サーチコンソールの設定をするときに、必要な部分をコピペしてはりつければ設定が完了します。
コピペをする部分は赤字の部分ですね。
<meta name="google-(略)content="ここの部分のみを記述"/>
データはしっかりと保存しておこう

HTMLタグが無事に見つかって、よかったですね!
ただ、データはどこかに保存しておくことをおすすめします。
次にテーマを変えるときにも使います。
というのも、テーマはしょっちゅう変えるものではないので、忘れちゃうんですよね。
そのたびに探すのもめんどうなので、わかるところに保管しておきましょう。
サーチコンソールのHTMLタグが見つからない時の解決法
サーチコンソールのHTMLタグが見つからなくても、すぐに解決します。
手順は3つだけ。
①ウェブマスターセントラルにアクセス
②「確認の詳細」をクリック
③「詳細」を押す
次も困らないようにするために、
データは保管しておくのをおすすめします!